Créer sa version des Fables de La Fontaine avec Midjourney
Hello !
Bienvenue dans 100 produits.
Ma démarche est donner vie à des projets en quelques journées et de documenter leur réalisation. Plutôt que de travailler sur LE projet parfait, je vais multiplier les expérimentations, explorer les façons de trouver des solutions, mettre les mains dans le cambouis, trouver des hacks, aller droit au but, copier des idées de business déjà existantes, lancer rapidement, itérer, améliorer, et répéter l’expérience jusqu'à ce qu'elle soit couronnée de succès.
Cette newsletter sera comme un journal de bord et je publierai une rétrospective par projet.
C’est parti pour la première !
Une version illustrée des fables de La Fontaine
J’ai redécouvert les Fables de La Fontaine il y a deux ans, dans un épisode du podcast Artisan Développeur de Benoit Gantaume. Depuis, j’ai souhaité les relire. J’ai acheté deux éditions, mais aucune ne m’a vraiment plus :
La première est une version de poche. La mise en page est agréable, mais il n’y a pas d’images et je trouve que cela manque à l’expérience de lecture.
La deuxième est une intégrale illustrée, en quatre tomes : les images sont belles, mais la mise en page n’est pas agréable. Aussi, toutes les fables ne se valent pas. Parmi les 243, certaines sont plus universelles que d’autres. Or, je ne recherche pas une encyclopédie sur La Fontaine. Juste des histoires avec des leçons de vie que je peux méditer dans mon quotidien. Le 20% qui apportent 80% de la valeur.
Avec la sortie de ChatGPT et la version 4 de Midjourney fin 2022, on a vu de nombreuses personnes créer des livres en combinant ces deux technologies et les mettre en vente sur Amazon, “juste en cliquant sur un bouton” ! Cela m’a donné envie d’expérimenter.
Enfin, je cherchais un prétexte pour me documenter davantage sur ChatGPT et Midjourney. Les capacités esthétiques de Midjourney sont bluffantes. Et, quelque part, j’ai pensé que peut-être une édition actualisée des Fables, avec des images époustouflantes, donnerait peut-être envie à un public de 20-30 ans de redécouvrir ces textes.
Je me suis alors lancé dans ce projet avec en tête :
d’automatiser un maximum le processus
d’aller au bout quoi qu’il arrive
de chercher en premier lieu un produit fini plutôt qu’un produit parfait
d’y consacrer 5 jours maximum
Évidemment, tout ne s’est pas passé comme prévu.
Le PDF du résultat final est visible ici
Vue d’ensemble
Traditionnellement, publier un livre c’est :
Écrire un manuscrit
Trouver une maison d’édition
Travailler avec des illustrateurs et des designers pour mettre en page l’ouvrage
Missionner une équipe marketing pour la diffusion de l’ouvrage
Contacter des imprimeurs et des relieurs pour la fabrication de l’ouvrage
Conclure avec un distributeur pour acheminer le livre en librairie
C’est un processus qui mobilise un grand nombre d’acteurs et présente deux barrières majeurs. Premièrement, il y a la barrière de la sélection : peu de personnes passent le cap de l’étape 2. Ensuite, si vous signez un contrat à compte d’auteur, il reste une barrière financière puisque c’est à vous d’avancer les frais de conception et de fabrication.
Ce qui est dingue avec les solutions d’auto-édition et l’émergence de l’impression à la demande, c’est qu’il est possible de gérer soi-même une grande partie des étapes, de publier un ouvrage sans permission, et sans avoir à avancer de frais.
Dans ce projet, l’étape 1 est déjà bien prémâchée puisque je vais me baser des textes déjà existants. L’étape 2 se change en “choisir un service d’auto édition”. Le service d’auto-édition va prendre en charge les étapes 5 et 6. Il me reste donc le troisième point (la mise en page), et le quatrième point (la diffusion).
[Faire un schéma classique vs pour le projet avec des photos de moi avec un pouce]
Choisir une solution d’auto-édition
Il existe des dizaines de solutions d’auto-édition : Lulu Xpress, Blurb, Amazon Kindle Direct Publishing (KDP), Coollibri, Ingram, The Book Edition, Librinova, Iggybook, Publishroom, Bookelis, …
Parmi les plus importantes :
Amazon KDP est la solution d’auto-édition d’Amazon. Elle permet de publier de eBooks aussi bien que des livres papier (reliés ou brochés) et est adaptée à tous types de contenu (romans, livres pour enfant, bandes déssinées, …). Les livres publiés sur Amazon KDP ne sont disponibles que sur Amazon. L’espace d’aide est complet. Dans le cas des eBooks, il est nécessaire de publier le livre au format KPF.
Lulu Xpress a été fondée en 2002 par l’ancien CEO de RedHat. Comme Amazon, elle permet de publier de eBooks aussi bien que des livres papier. Le design du site exprime érgonomie et simplicité. La platforme met à disposition des templates Word et InDesign avec des presets d’export. Le service gère lui même l’obtention de l’ISBN. L’option “global distribution” permet de distribuer son livre papier sur Amazon et le rends disponible en commande dans “toutes les bonnes librairies” via le réseau du groupe Hachette.
Sans trop hésiter, je suis parti sur Lulu.
Le processus éditorial

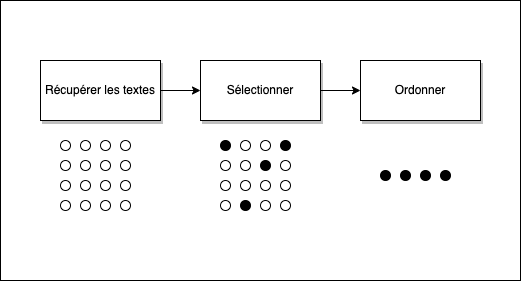
Visualisation schématique du processus éditorial
Récupérer les textes
Pour aller plus vite, j’ai demandé à ChatGPT de lister les 50 fables de La Fontaine les plus populaires. Ces textes sont depuis longtemps dans le domaine public et on les retrouve facilement sur internet. Beaucoup sont sur Wikipédia. Souvent, je suis allé les récupérer à la main sur ce site mes-fables.com.
Amélioration possible de cette étape : automatiser le processus avec un script navigateur.
Sélectionner
Pour cette étape, j’ai lu l’ensemble des textes récupéré et ai utilisé deux critères de sélection.
Est-ce que le texte déclenche une émotion chez moi ? est-ce que son message est toujours d’actualité ?
Est-ce que c’est un “à connaitre” ? est-ce que c’est une fable dont les vers et la moralité sont les plus fréquemment citées ?
Amélioration possible : appliquer ce processus aux 249 fables plutôt qu’à une pré-selection
Choisir l’ordre d’apparition des textes
Au fil de la lecture, j’ai tagué chaque fable avec des émojis.
⭐️ (incontournable)
❤️ (j’adore)
😂 (lol)
😵💫 (pas compris)
👍 (ok)

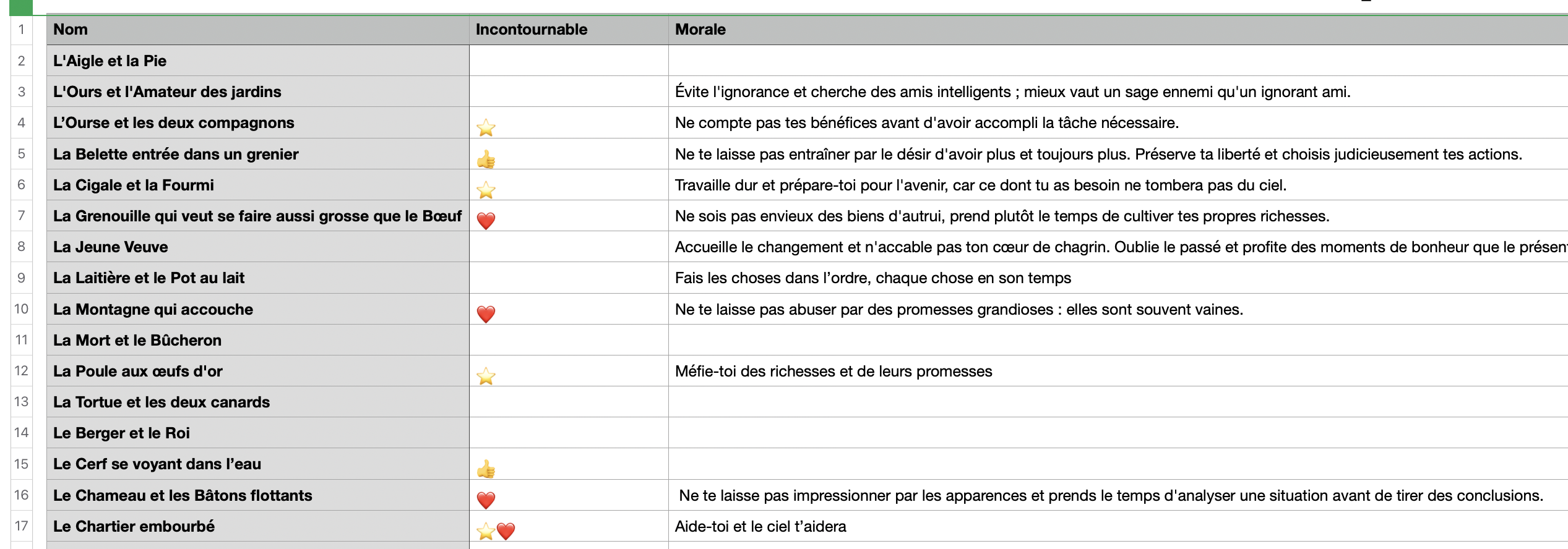
Annotations des fables dans une feuille de calcul
Mon premier critère de tri a été de mettre en premier les fables ⭐️ et ❤️.
Le deuxième a été de mettre les plus courtes en premier, pour offrir des récompenses rapides au lecteur et lui donner envie d’aller plus loin dans la lecture.
On peut voir cela comme un deuxième niveau d’application du principe de Pareto. Le livre ambitionne de regrouper les 20% des fables qui apportent 80% de la “sagesse”. Les premiers 20% du livre tentent d’apporter eu aussi un maximum de valeur.
Amélioration possible : avoir une évaluation plus fine que les trois cas (rien), 👍, ❤️.
Créer les illustrations
Une fois la solution d’auto-édition choisie, le gros du projet consiste à générer les illustrations.
Pour aller au plus simple, j’ai d’abord testé de donner directement le texte complet et en français de la fable à Midjourney, mais les résultats n’étaient pas brillants.
En itérant, je suis finalement arrivé au processus suivant :

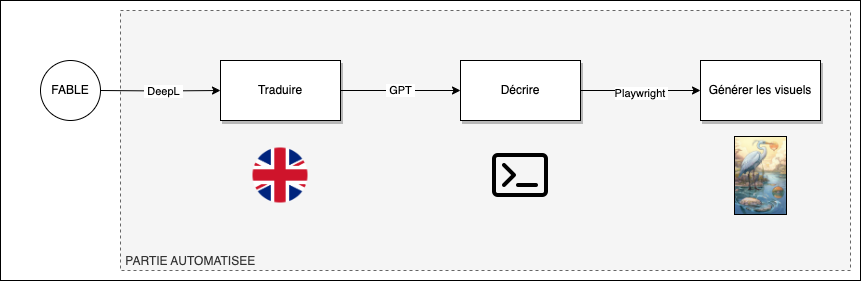
Vue globale du processus de génération des illustrations
Traduire en anglais
GPT comprend le français mais saisi mieux l’anglais. Afin de l’aider, j’ai rédigé un script qui utilise l’API de DeepL pour traduire chaque fable. À ce stade que j’ai abandonné ma feuille de calcul pour basculer sur Airtable afin de simplifier l’accès aux informations dans les scripts.
Cette étape génère la colonne “Traduction” à partir de la colonne “Texte”.

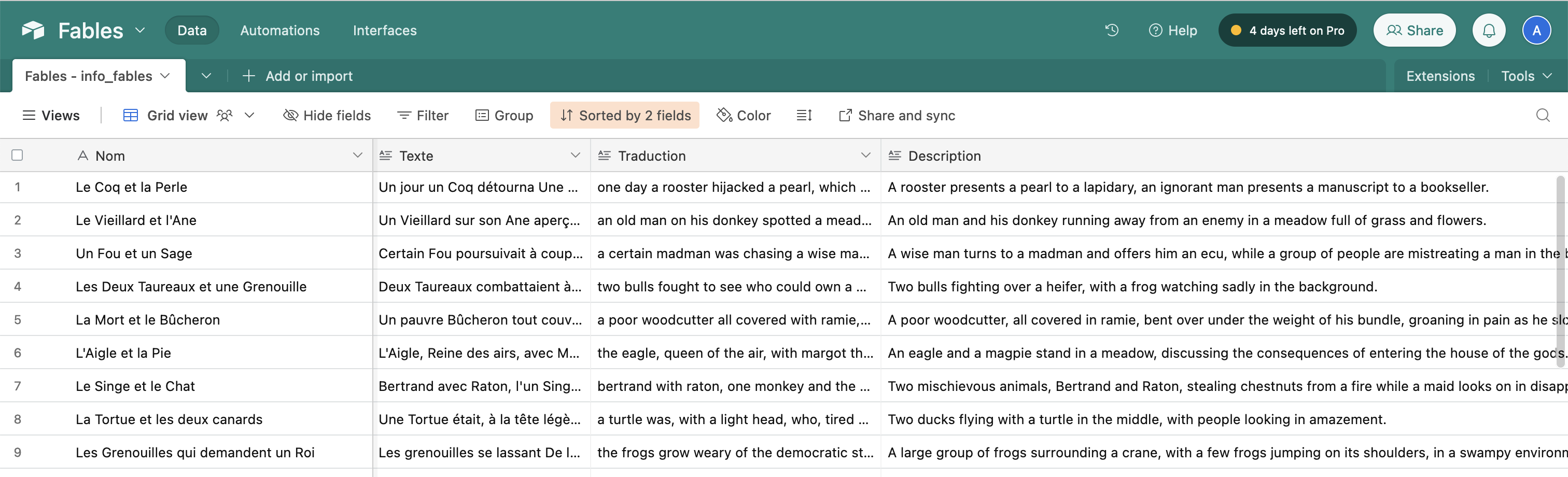
Aperçu de la table Airtable où les données relatives à chaques fables sont stockées
Amélioration possible : mesurer la qualité des descriptions visuelles générées par ChatGPT avec ou sans prompt.
Décrire une scène avec ChatGPT
Là, on arrive sur les parties épineuses.
J’ai testé des dizaines de prompts pour demander à ChatGPT de décrire une fable en une image. Celui que j’ai retenu est le suivant.
You are an experienced illustrator. The goal is to create a prompt for a text to image generator. I will give you a tale. I want to depict the most representative scene of the tale. Answer using short sentences. Use less than 30 words. Focus on the subjects, the environment and the major event of the tale.
{la fable traduite en anglais}
Le prompt peut être analysé de la façon suivante :
You are an experienced illustrator : le rôle à jouer
The goal is to create a prompt for a text to image generator : objectif
I want to depict the most representative scene of the tale : dans les premières versions, ChatGPT avait tendance à résumer l’histoire et décrire plusieurs scènes. Évidemment, cela n’aide pas Midjourney à créer des images cohérentes. Ici, je lui demande de se concentrer sur une seule scène.
Answer using short sentences. Use less than 30 words : Les prompts ont tendance à être longs. Or, lorsque la description est faite de phrases à rallonge, Midjourney part facilement en vrille sur l’interprétation. Je préfère lui donner peu d’informations mais qu’il colle au prompt plutôt que de lui donner trop d’informations et qu’il ne tienne compte que de la moitié.
Focus on the subjects, the environment and the major event of the tale : donner à Midjourney des indications sur les principaux éléments à représenter. Le décor, les personnages, l’action.
Prendre en main Midjourney et calibrer le prompt
Midjourney est un programme qui permet de générer des images à partir de descriptions textuelles. Il se distingue des autres logiciels du même genre tels que StableDiffusion et Dall-E par sa tendance naturelle à générer des images esthétiques, ce qui est bien adapté à la création d’un livre illustré.
En plus de la description visuelle, il est possible d’utiliser des paramètres pour guider la génération.
Afin de me familiariser avec Midjourney, j’ai sélectionné trois fables (le chêne et le roseau, le rat des villes et le rat des champs, la cigale et la fourmi) et ai testé différentes variations de :
Style : “cyanotype”, “contemporary illustration, bold colors, dynamic composition”, “minimalist neo pop style”, “moebius”, “naive art”, “op art”, “zentangle”, “iridescent”, “colorful geometric”, “Airbrush surrealism”, “Contrast of resilience, watercolor style with expressive brushstrokes”, “Y2K grunge grimy textures, chrome metallics, broken grids and amorphous shapes”, “Vintage computer graphics”…
Description
chaos : 0, 1000
stylize : 0, 100, 1000
graine aléatoire (seed)

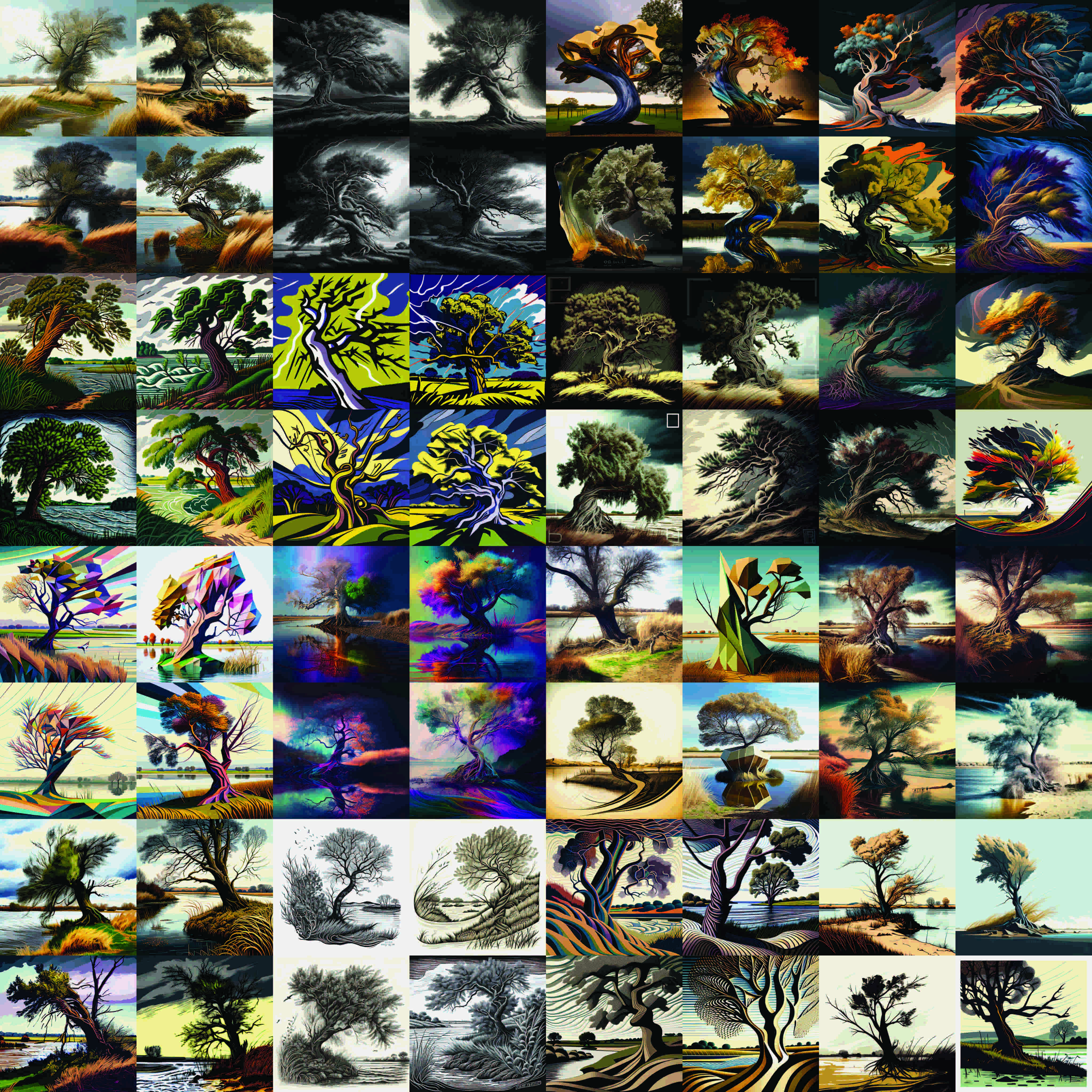
Test de différents styles graphiques dans Midjourney
Rapidement, plusieurs problèmes/limitations sont apparues :
Explorer au hasard et à la main un problème à cinq dimensions n’est pas efficace. Même après y avoir passé plusieurs heures, il reste difficile de tirer des conclusions sur “est-ce que je vais dans la bonne direction avec ce jeu de paramètres”
Lorsque le prompt décrit plusieurs animaux, le moteur tends à mélanger les deux. Par exemple, le prompt “a dog and a rabbit in a landscape playing hapiness colorfull” génère un lapin avec une langue de chien, et un chien avec des oreilles de lapin…
Midjourney a du mal à représenter certains animaux. Lorsque l’on demande une pie, l’animal qu’il dessine présente parfois davantage les traits d’un corbeau. Lorsque l’on demande une belette, il esquisse une souris…
Le moteur tends à prendre ses liberté par rapport aux instructions. Il va globalement coller au prompt, mais n’intègre pas toujours tous les éléments.
Le images générées tendent à présenter de nombreuses inconsistences : un troisième bras, une jambe en moins, …
Amélioration possible :
commencer par 1) explorer de façon libre et sur un temps délimité pour explorer les limites et les paramètres importants puis 2) explorer de façon méthodique
cette étape n’est pas nécessaire à la mise en place du walking skeleton : pour commencer, il serait tout à fait possible de générer des images sans préciser le style et avec les paramètres par défaut puis de revenir plus tard à cette étape pour l’améliorer
jouer avec le paramètre “quality” (qui n’influe pas sur la qualité de l’image comme je l’ai d’abord interprêté mais sur la “qualité du dessin”).
Automatiser la génération des images
L’un des objectifs de ce projet est d’automatiser au maximum chaque étape. Générer de longues séries d’images avec Midjourney est particulièrement fastidieux puisque pour chaque image, cela consiste à :
Entrer le prompt
Générer une grille de quatre propositions (~ 1min)
Agrandir une image (10s) ou relancer une grille de propositions (retour à l’étape 2)
Enregistrer l’image
L’automatisation de cette étape présente ainsi deux intérêts :
Mettre à jour l’édition avec une nouvelle version de Midjourney devient simple. Il suffit de relancer le script de génération pour chaque fable.
Explorer de façon méthodique un grand nombre de styles, de paramètres et de descriptions
Malheureusement, il n’existe pas d’API officielle de Midjourney, et l’automatisation va à l’encontre de leurs conditions d’utilisation. Cependant, il existe tout de même plusieurs façons d’automatiser le processus.
Utiliser une api non officielles : cet article en référence plusieurs
Créer son propre bot Discord pour servir de proxy : il est ainsi possible d’interagir avec via son bot, qui lui interagit alors avec le bot de Midjourney.
Automatiser la souris et le clavier avec des outils comme PyAutoGUI ou son navigateur avec des outils comme Puppeteer, Selenium ou Playwright.
Option 1 : Utiliser une api non officielles
Les API non officielles sont payantes. Or, j’ai déjà un abonnement à Midjourney et ne veux pas payer en double. Aussi, étant dans une démarche de construction, j’ai rapidement écarté ces options et ne les ai pas creusées davantage.
Option 2 : Créer mon propre Bot Discord
C’est l’option qui m’a d’abord parue la plus séduisante.
J’ai donc exploré cette piste et ai été agréablement surpris de voir à quel point il est simple de créer un bot Discord. La bibliothèque python discord.py est simple à prendre en main et il est rapide de coder ses premières interactions.
Par contre, je n’ai pas réussi à faire communiquer mon bot avec le bot de Midjourney (pour être précis, je n’ai pas trouvé comment faire pour envoyer une “slash command” au bot de midjourney à partir de mon bot). J’ai bloqué toute une après-midi sur la question.
En allant chercher de l’aide sur le serveur Discord de discord.py, j’ai vu que d’autres personnes rencontraient le même problème que moi. La réponse était toujours là même : “les bots ne peuvent pas invoquer de slash commands”.
Essayons autre chose.
Option 3 : L’automatisation navigateur
Les automatisations navigateur sont répandues dans le monde du développement logiciel où elles servent à vérifier le bon fonctionnement de l’application du point de vue de l’utilisateur.
Choisir une bibliothèque
En python, les deux principaux outils pour automatiser les interactions avec un navigateur sont Selenium et Playwright.
Selenium existe depuis 2004, est open-source et bénéficie d’une large communauté d’utilisateurs. C’est un standard de l’industrie, à tel point que son interface WebDriver a été ajouté au recommandations de l’organisme de standardisation W3C en 2018 (ref).
Playwright lui est tout jeune. Il a été publié en 2020 par Microsoft et met en avant le fait d’être conçu pour le web moderne. Il supporte moins de navigateurs que Selenium, mais est plus performant.
Dans notre contexte, les deux outils sont parfaitement adapté. J’ai donc suivi mon envie et suis parti sur l’option Playwright.
Coder l’automation
Pour répondre aux besoins du projet, j’ai mis en place deux automations. La première génère une planche de suggestion pour chaque fable. La deuxième, décrite plus bas, agrandit les images sélectionnées via la méthode “upscale” fournie par Midjourney.
Les automatisations de navigateur procèdent de la façon suivant :
Cibler un élément de la page
Interagir avec l’élément ciblé
Pour accélérer cette partie, j’ai me suis directement inspiré de ce script en récupérant les fonctions dont j’avais besoin, au moment où j’en avais besoin.
Le pipeline de sélection
Les outils d'IA facilitent le processus de divergence et la génération d'options. Cependant, une fois les propositions générées, il reste encore à choisir celle que l’on veut utiliser, l’agrandir, la passer en 300 dpi (en vue de l’impression), puis à la placer dans le dossier assets du livre afin que l’image soit chargée dans le projet.
Ce processus peut rapidement devenir chronophage et désordonné. Afin de l'automatiser et de le fluidifier, j'ai mis en place le pipeline suivant. A chaque fois, un script permet de passer d'une étape à la suivante et toutes les données intermédiaires sont mémorisées.

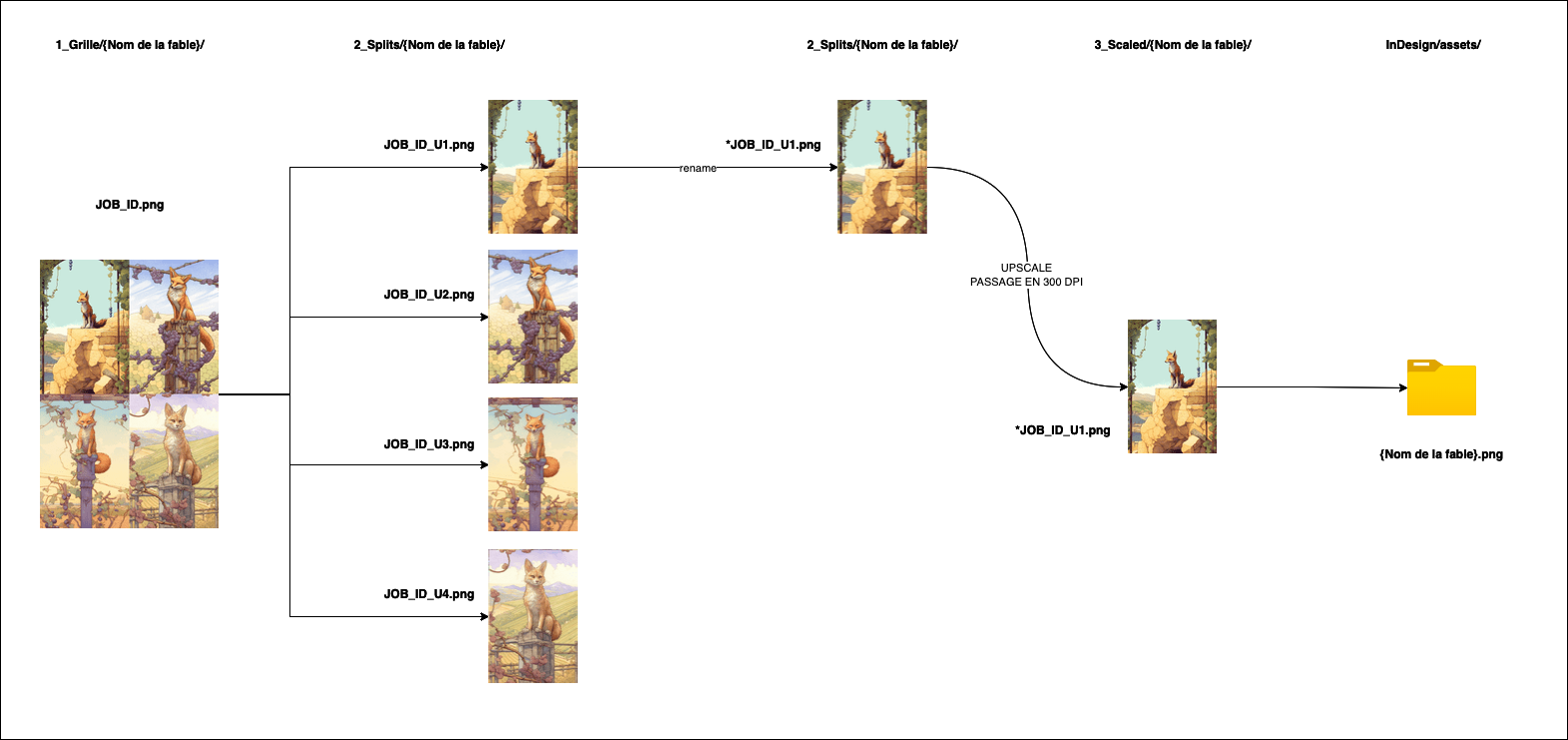
Prennons l’exemple de la fable “Le Renard et les Raisins”.
La planche de suggestion du job
1b197be7est enregistrée dans le dossier1_Grille/Le Renard et les Raisins/1b197be7.pngUn script python parcours de façon récursive les dossiers qui sont dans
1_Grille, découpe l’image en quatre puis enregistre chaque morceau dans le dossier2_Splitsen conservant le dossier intermédiaire qui indique le nom de la fable et en ajoutant le suffixeU1,U2,U3ouU4au nom de l’image pour indiquer sa position dans la grille initiale.Dans le finder, j’utilise la preview avec la touche espace pour comparer les images puis renomme ma favorite en la préfixant par une étoile.
Un script python récupère toutes les images qui sont préfixées, les agrandit en entrant dans Discord la commande Midjourney
/show 1b197be7puis en cliquant sur le bouton upscale correspondant au morceau. Par exemple,U1.Un script python récupère les images qui ont été agrandies, les passe en 300 dpi, puis les copie dans le dossier ressources du livre.
Amélioration possible :
upscaler et passer en 300 dpi de façon systématique permettrait de réduire le nombre d’étapes et de simplifier le processus. Passer une image en 300 dpi est quasiment instantané et le coût de l’upscale est négligeable en phase d’exploration.
Mettre en page le livre
Choisir un outil de mise en page
Toujours en ayant en tête de produire une solution la plus automatisée et “mise-à-jour-able” possible, j’ai d’abord essayer de trouver un outil qui permette de “générer” un livre à partir de code.
Je n’ai pas trouvé de tels outils à proprement parler.
Les outils Markdown to PDF se rapprochent de cette idée, mais derrière, les options de mise en page sont assez limitées ou “hacky”.
LaTeX que j’ai utilisé pendant mes études réponds bien à cette envie d’automatisation. Avec LaTeX, le contenu est séparé de la mise en page. Il est donc possible de gérer chaque chose séparémment. Seulement, produire un joli style n’est pas aisé. L’outil s’adresse davantage aux chercheurs et aux scientifiques qu’aux designers et aux auteurs de livres pour enfants.
Il vient ensuite les deux principales solutions du marché : InDesign et Canva :
InDesign est un logiciel de mise en page dévelopé par Adobe et publié pour la première fois en 1999. C’est un standard de l’industrie de la mise en page, mais aussi un produit qui est complexe à aborder de prime abord. Son prix est assez élevé. De façon plus personnelle, c’est un produit que j’affectionne. Cela fait longtemps que je ne l’ai pas utilisé, mais j’ai beaucoup utilisé par le passé (comme pour ce portfolio réalisé en 2015).
Canva est un logiciel de conception graphique dont la première version a été publiée en 2008. Cet outil est né en réaction à InDesign avec la volonté de proposer un outil sans installation et simple d’utilisation. Sa popularité a explosée en 2019 et c’est une solution particulièrement adapté à la création de supports visuels en ligne.
Les deux outils me paraissent adapté au problème, mais je pense qu’InDesign offre d’avantage d’options d’automatisation. J’espère qu’apprendre à l’utiliser va vite revenir et Lulu propose justement des templates InDesign pour réaliser la maquette du livre. Alors go pour InDesign.
Executer la mise en page
Pour mettre en page le livre, j’ai procédé de la façon suivante :
Récupérer le template InDesign proposé par Lulu
Mettre en page une fable représentative. En analysant les textes sélectionné, on note que les fables font en moyenne un peu plus de 31 lignes et que cela correspond aussi à la valeur médiane : la moitié des fables sélectionnées font 31 lignes ou moins. Idéalement, j’aurais aimé que pour chaque fable, le texte et l’image tienne dans une double page, ce qui aurait grandement facilité la mise en page.
Considérer mettre de côté tous les textes qui ne tiennent pas sur une page. Cela peut faire une édition agréable à lire. Mais cela implique de mettre de côté certaines de mes fables intéressantes comme Le Meunier, son Fils et l'Âne (83 lignes). Si je veux faire un recueil des “meilleures fables”, ce n’est pas une option.
Considérer de mettre les textes sur plusieurs colonnes. Mais étant parti sur du A5, introduire deux colonnes nécessite de descendre la taille de police à 6 pour que les vers tiennent sur une ligne. C’est trop petit.
Aller à la Fnac pour voir et toucher la mise en page d’autres livres.
Revenir sur InDesign
Tester différentes polices(pas nécessaire pour le walking skeleton)Extraire le gabarit
Dupliquer la double page, dupliquer, dupliquer … x60
Coller les titres
Coller les textes
Importer les images
Gérer les exceptions : le titres qui ne tiennent pas sur une ligne (coucou La Grenouille qui veut se faire aussi grosse que le Bœuf), les textes qui courent sur deux voir trois pages.
Ajuster les polices, les marges, la position de la numérotation, … les petits détails
Générer la couverture directement sur Lulu
OK, on est bon pour une première version !

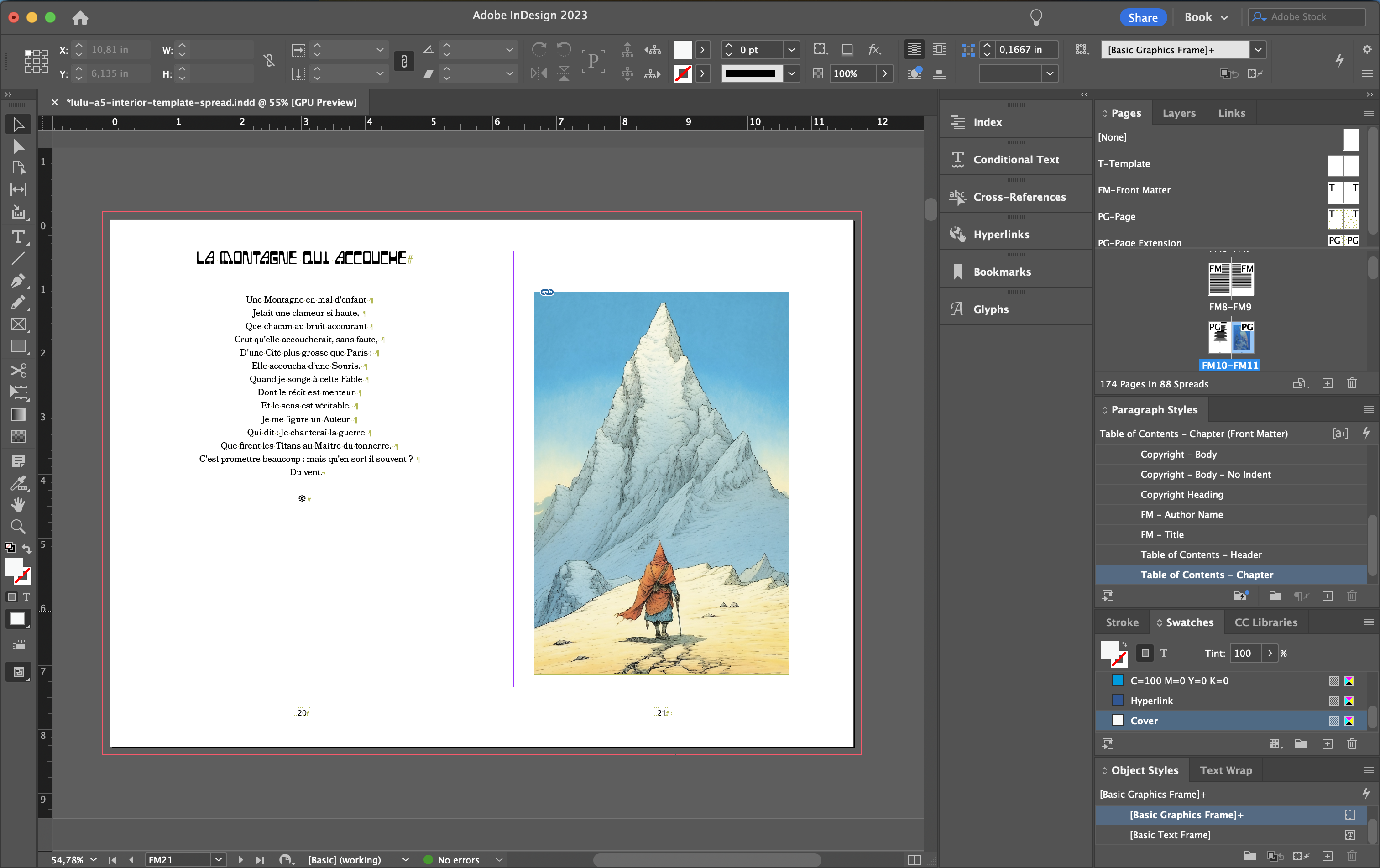
Le maquettage dans InDesign
Finaliser la publication
Une fois la mise en page terminée, il ne reste plus qu’à finaliser la publication !
Les instructions fournies par la plateforme sont claires et je n’ai pas rencontré de problèmes particuliers à cet étape.
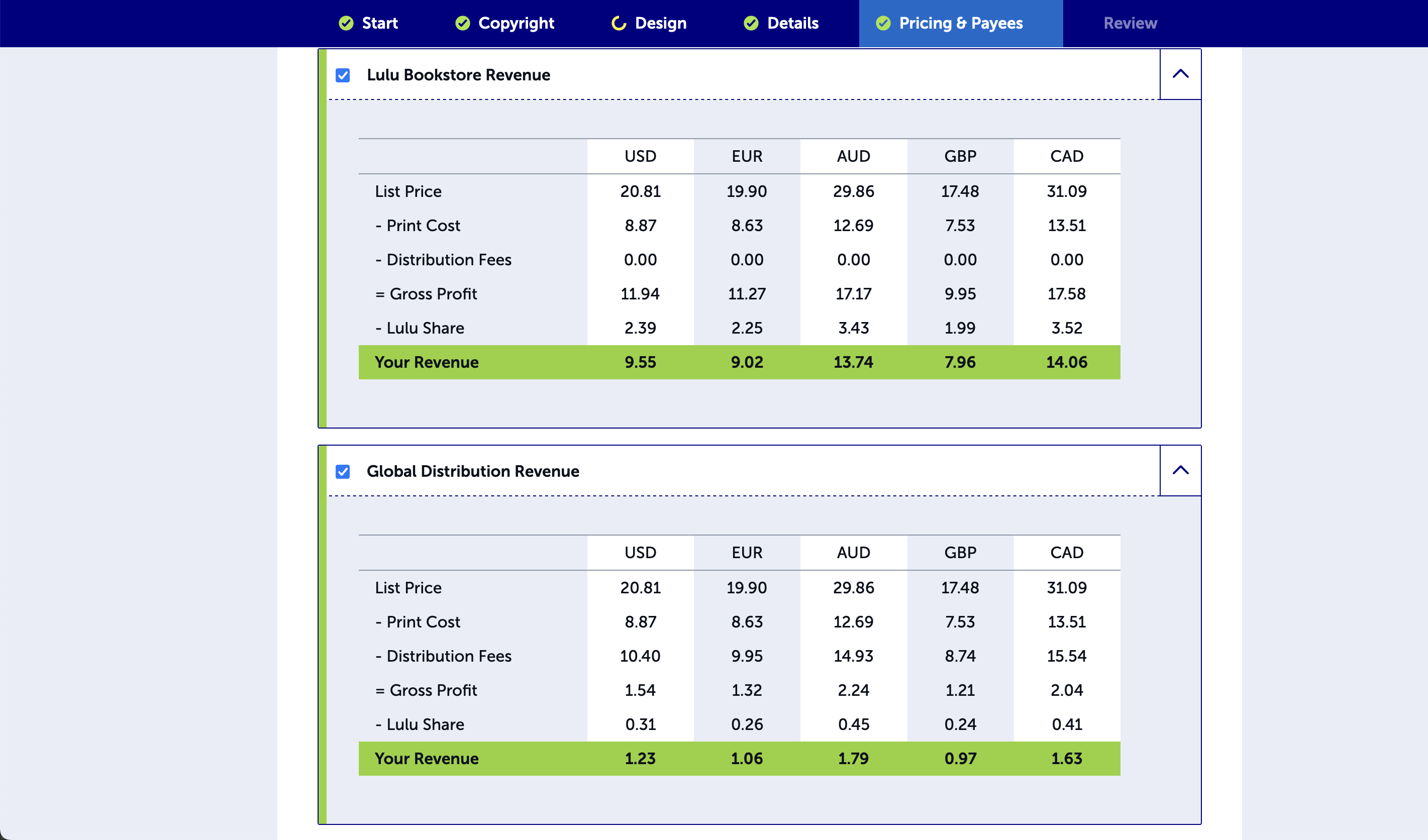
Au niveau de la fixation des prix, il tout de même intéressant de noter que dans le cas d’une distribution globale (Amazon etc), la marge sur chaque vente est extrêmement faible. Ici, pour un livre vendu 19€90 sur Amazon, je touche 1€06. Dans le cas d’une vente directe ou via le shop de Lulu, la marge est par contre importante, autour de 9€ par vente.

La fixation du prix sur Lulu
Diffuser le livre
Pour la diffusion, j’ai prévu les actions suivantes :
Laisser trainer un exemplaire dans l’espace salon du Moho
Préparer 10 posts pour LinkedIn
En parler dans cet article de newsletter
Conclusion
Le résultat n’est pas à la hauteur de mes espérance et j’y ai consacré deux fois plus de temps qu’initiallement prévu, mais je suis allé au bout !
J’ai beaucoup aimé travailler en mode hack et essayer d'utiliser la solution la plus simple et la plus directe pour répondre aux besoins.
Techniquement, ce projet aura été l’occasion de balayer pas mal de technologies. Replonger dans python, tester Airtable, utiliser l’api DeepL, prototyper un bot Discord, découvrir Playwright, remettre les mains dans InDesign.
Aller plus loin
Pour aller plus loin, il est possible d’améliorer l’édition de la façon suivante :
indiquer les morales de chaque fable sous la forme de conseils activables, en une ligne. Les placer en sous titre ou dans un index placé en début ou en fin d’ouvrage. Exemple pour Le Cochon, la Chèvre et le Mouton : Ne te torture pas l'esprit avec des problèmes qui échappent à ton influence.
ajouter des questions à méditer. Exemple pour Le Renard et les Raisins : Dans quelles situations de votre vie avez-vous déjà rationalisé ou minimisé l'importance de quelque chose que vous désiriez, simplement parce que vous ne pouviez pas l'obtenir ou l'atteindre facilement ?
mettre à jour l'édition dans un autre style ou avec une prochaine version de Midjourney
D’autre part, un autre d’angle à explorer est de réutiliser le processus mis en place pour créer d’autres ouvrages :
50 expressions populaires imagées : ceintures et bretelles, raconter des salades, …
un recueil de contes illustrés
un autre recueil de fables
un livre de concepts illustrés (10x, founder market fit, ...)
une version contemporaine des “Caractères”
une version illustrée et expliquée des “27 émotions”

Illustration de l’expression “ceintures et bretelles”. On est jamais trop prudent !
Difficultés rencontrées
Rester concentré sur la mise en place du processus de bout en bout avant de chercher à améliorer les différentes étapes. C’est dingue comme cette tentation est forte de rester des heures à améliorer une étape. Par exemple dans la recherche de style, j’ai eu beaucoup de mal à me dire “ok partons avec ça et je peaufinerais plus tard”. Si je n’avais pas dès le départ eu la ferme intention d’éviter ce type de “piège”, c’est vraiment quelque chose qui aurait pu empêcher le projet de se matérialiser. Au final, la qualité n’est pas au niveau que j’espérait, mais le projet est. Et si je veux y consacrer davantage de temps, il m’est posssible de l’améliorer.
Définir le public visé. J’ai beaucoup hésité entre adresser l’éditions aux enfants, ou à de jeunes adultes, ou à des fans de mangas, ou, ou, ou. Au final, j’ai pris l’option de l’adresser à de jeunes adultes. Mais ne pas avoir une idée claire de “à qui s’adresse l’ouvrage” m’a fait perdre beaucoup de temps en questions et interrogations lors de l’étape de la mise en page et la recherche du style.
Aller au bout de l’itération quoi qu’il arrive. En avançant dans les expérimentations, j’ai rapidement compris que les illustrations auraient difficilement l’originalité et la qualité que j’espérait et que la mise en page n’allait pas non plus être au niveau ambitionné. Plusieurs fois je me suis demandé s’il ne vallait pas mieux que je passe directement à un autre projet.
Leçon
On dit souvent que “l’idée de vaut rien” et que “c’est l’exécution qui compte”. Dans ce projet, je me suis rendu compte que, clairement, tant que tu n'as pas essayé de mettre en œuvre l’idée, tu n’as pas idée du nombre de problèmes et d’obstacles que tu vas rencontrer. Aussi, le nombre de décisions à prendre, et donc de chemins qui partent de l’idée pour arriver à une concrétisation, sont tellements nombreux, que l’on peut affirmer que tout se passe dans l’exécution.
Merci de m’avoir lu jusqu’ici !
Si vous avez aimé cette édition, n’hésitez pas à vous abonner ou à la partager autour de vous.
À très vite pour un nouveau projet !
Alexandre
Laisser une réponse